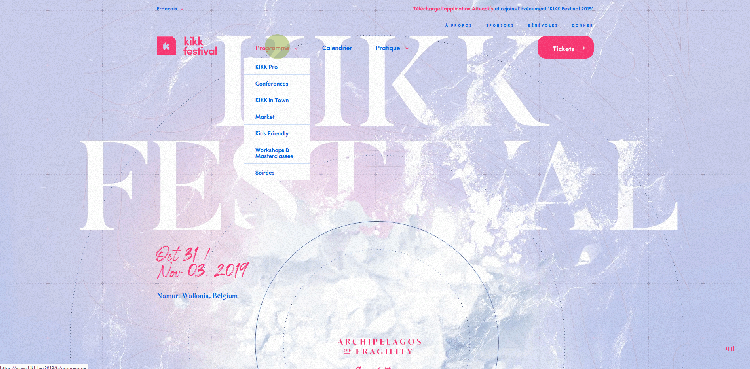
Qu'est ce que le KIKK festival?
KIKK est une association de promotion des cultures numériques et créatives. L'organisation crée des ponts entre les mondes de l’art, des sciences et des technologies à travers l’organisation d’événements, de projets éducationnels ainsi que la production d’œuvres artistiques et de projets créatifs.

Qu’est-ce que le rethinking UX ?
C’est le fait d’analyser une fonctionnalité, une option, une action dans ce cas si d’un site pour le repenser. Pour ce travail, nous avons étudié le site du KIKK festival 2019, tout d’abord en faisant un test utilisateur filmé d’une personne tiers, dans mon cas ma mère qui n’est pas du tout une adepte de l’informatique et du surf sur le web, donc le test n’était pas fortement concluant.
-

Je dois trouver Base Design -

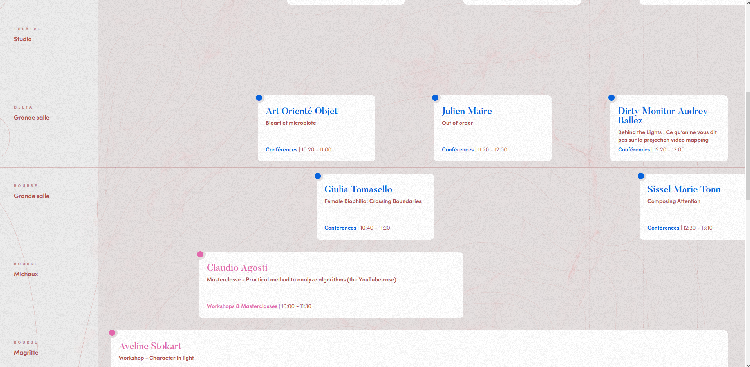
Il y a 40 conférences, je sais pas comment la trouver -

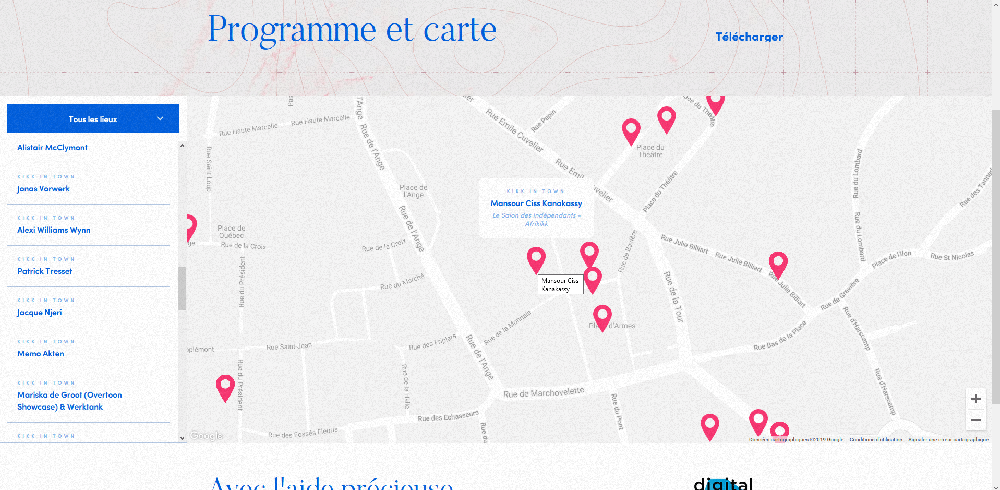
Super mais je ne sais pas ou c'est -

Trop de scroll je suis perdue
Atelier
Début de l’atelier, formation des groupes puis 1er exercice => faire un résumé de nos 4 tests utilisateurs, ça me permet de voir d'autres test et donc d'autres point de vue ainsi que les vrais potentiels probléme du site. Ce qui en est ressorti c’est le soucis de navigation, on ne trouve pas l’information, trop de scroll, problème de contraste, traduction eng/fr, …
Après nous avons formé des groupes de 8 afin de répondre aux questions, comment s’organiser pour assister à un évènement, qu’est-ce qu’un bon accueil, quelles informations sont nécessaires ? Réponse : une bonne circulation de l’info, les points importants présentés avant les détails, savoir situé, ce qu’on va voir, comment y aller, …
Sur un site comme celui-ci, les informations supplémentaires du genre comment s'y rendre, qu'est ce qu'on y trouve, peut on y rester, les à côtés. Le site du KIKK a tout ça, il est très complet à ce niveau la mais avec une mauvaise visibilité de l'information.
Ensuite, les top task possible sur les sites du même type que le kikk festival que l'on met en avant en groupe avec des autocollants:
- Acheter un ticket
- S'informer
- Chercher
- Contacter
- Programmer
- Participer
- S'organiser
- ...
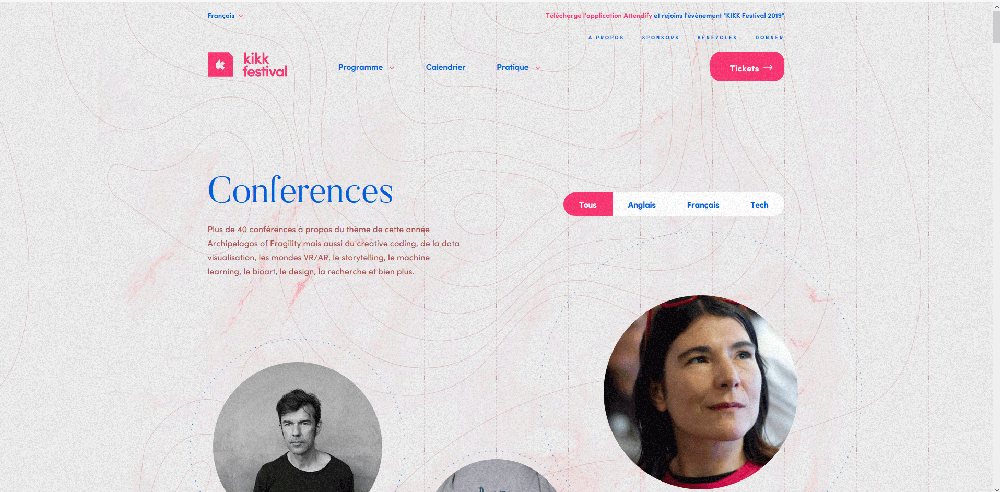
Et moi je décide de partir sur le top task de chercher, car sur le kikk, si tu cherches une conférence en particulier, sur un certains thème, un certain sujet et bien mise à part cliquer 1 par 1 sur les conférences pour voir de quoi ça parle… Sachant qu’il y en a 50, ça démotive..
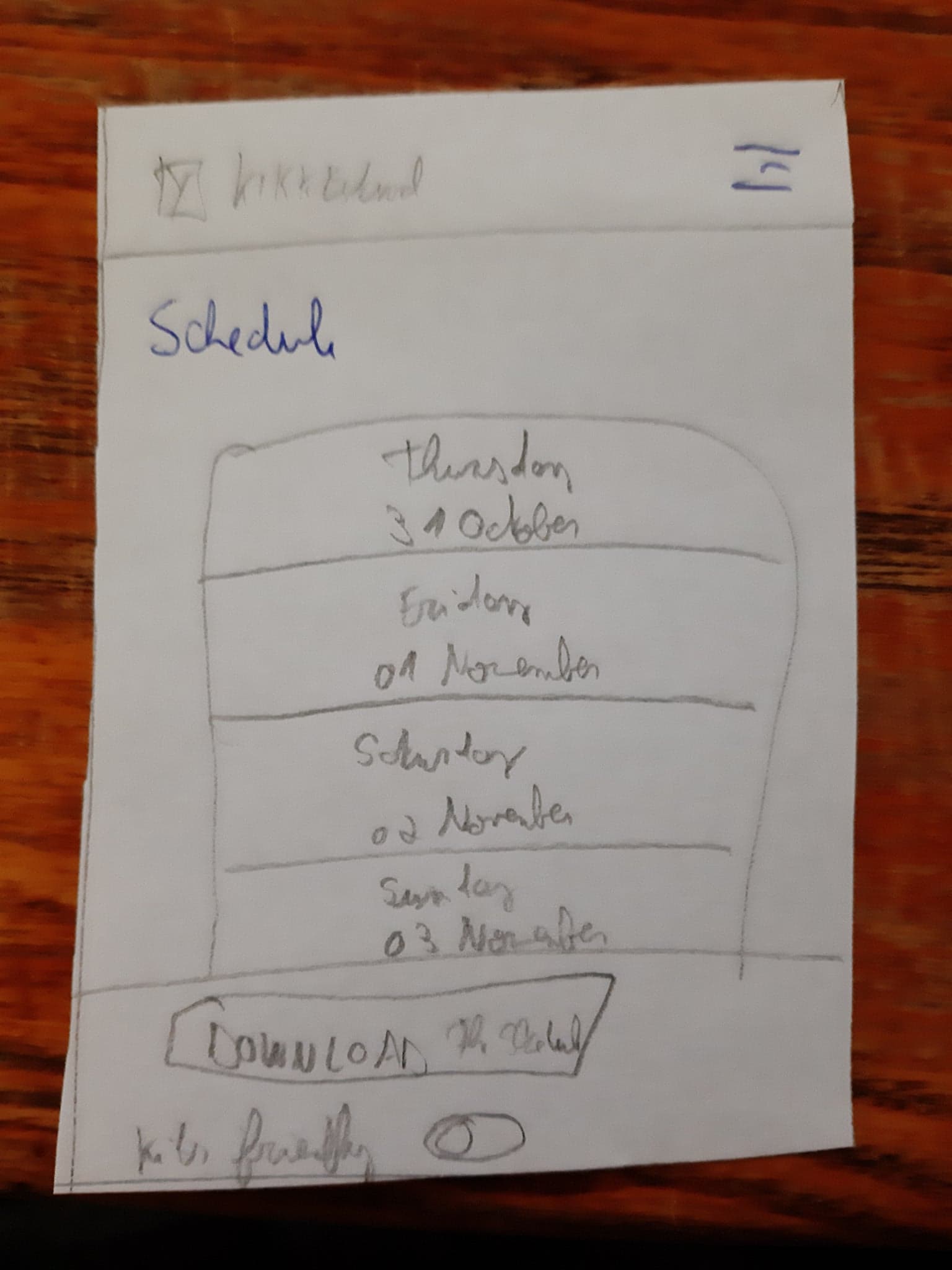
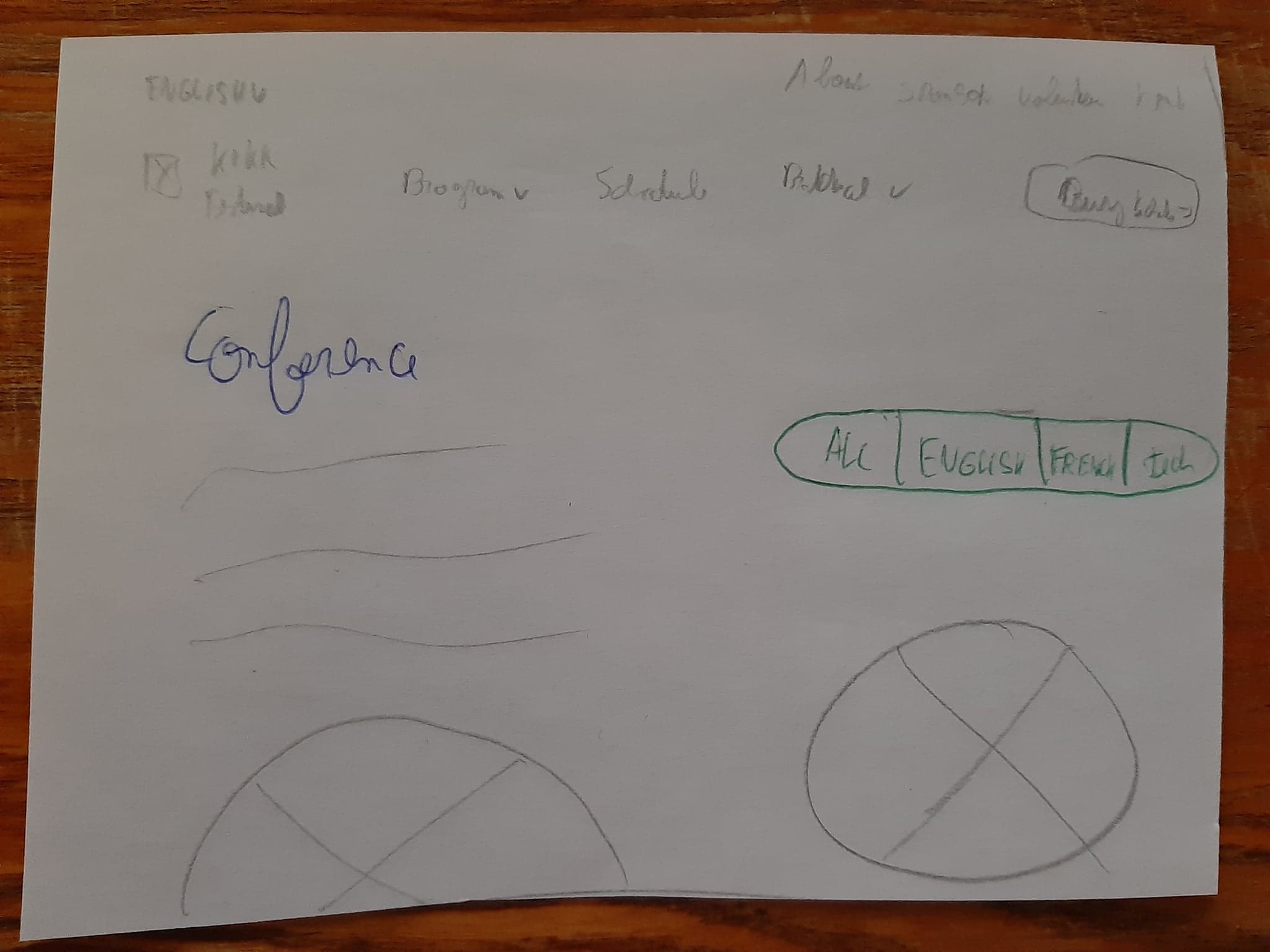
Prototype papier
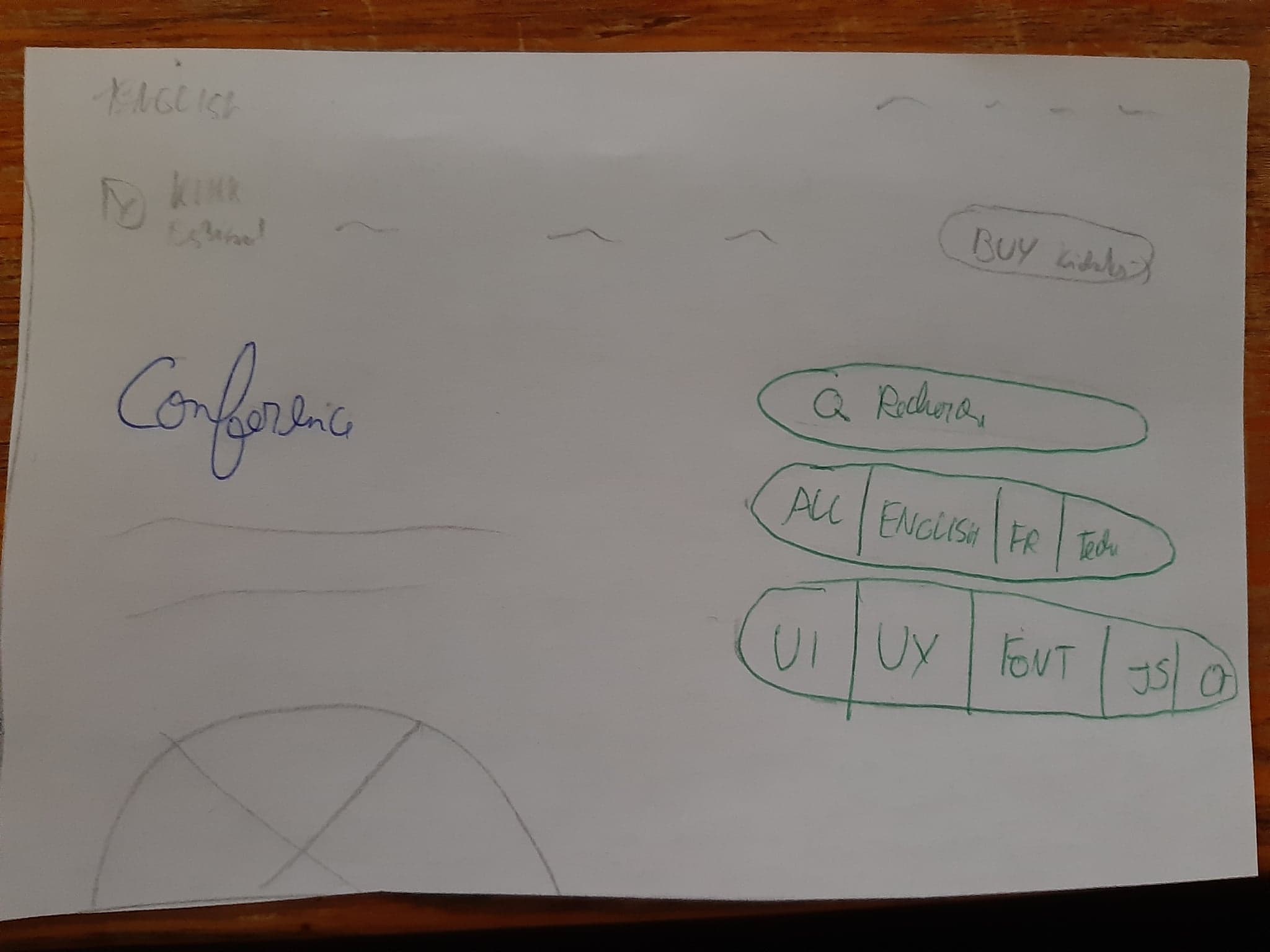
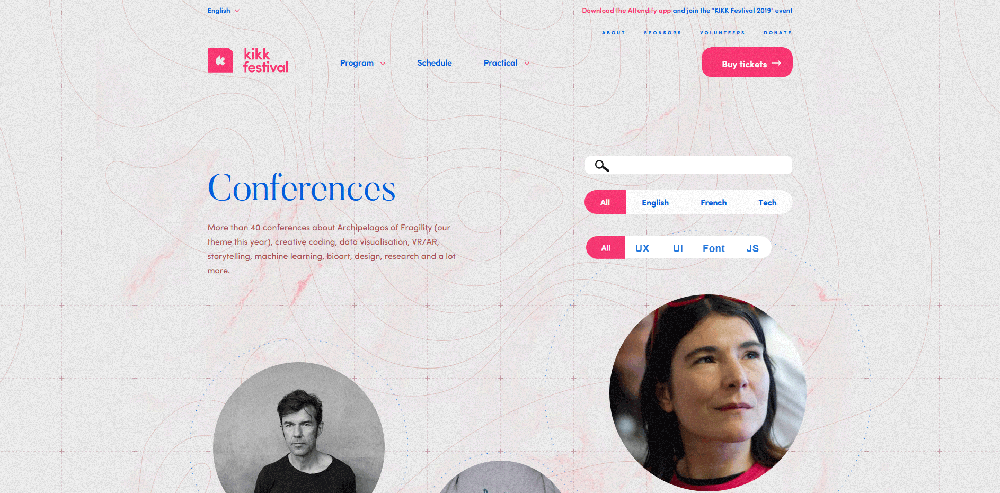
Prototype papier, j'ai fais tester mes cokoteurs pour voir comment ils faisaient pour trouver l'information demandé, et la conculsion est que le filtre ou la barre de recherche était nécessaire. Même pour ce qui est de découvrir, un simple "Shooting a Revolution: Visual Media and Warfare in Syria" ou "Robot Chef", on ne sait pas de quoi cela va réelement parler, donc grace aux filtres, on peut avoir une petite idée du théme général de la conférence
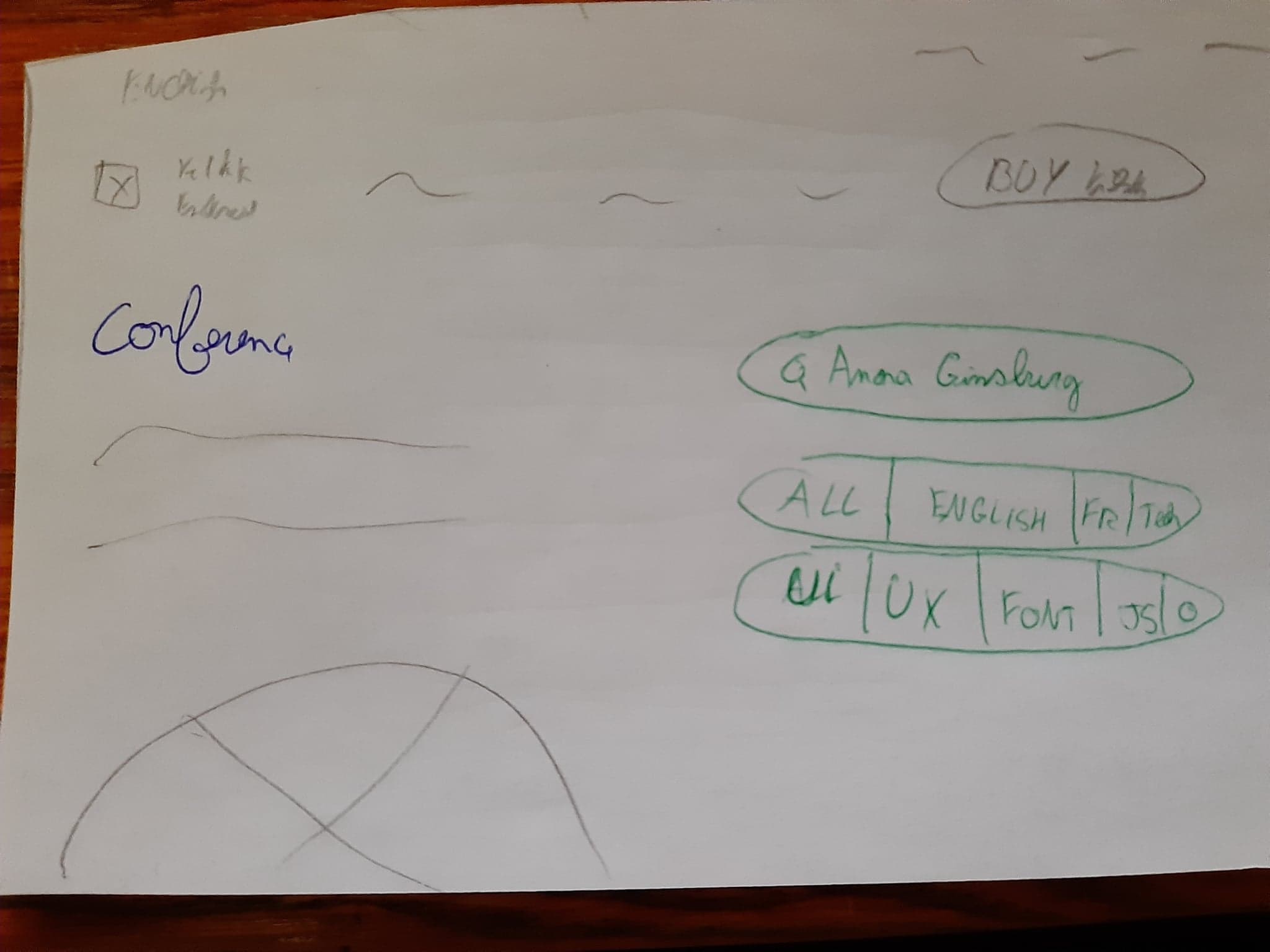
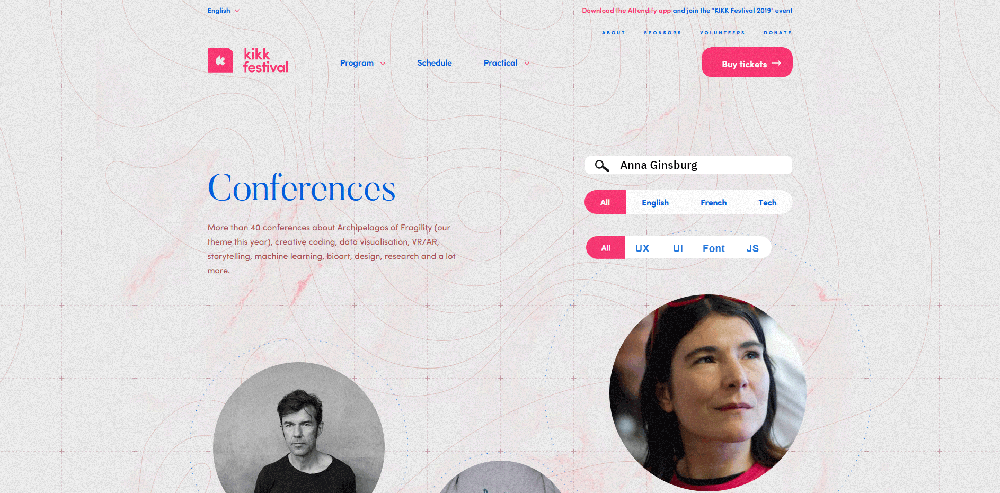
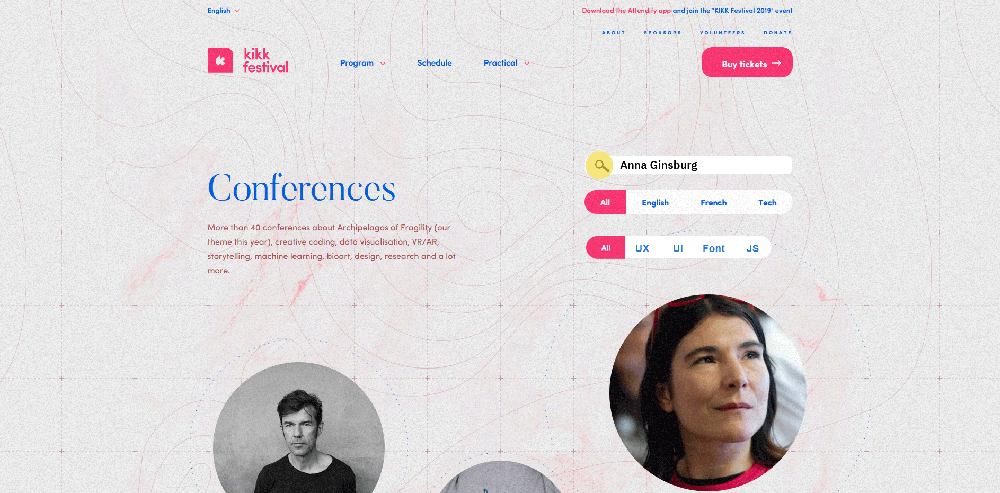
Objectif, trouver la conférence d'Anna Ginsburg qu'un ami m'a conseillé.
On peut remarquer que sans le mode de recherche il faudrait surement scroller pendant très longtemps. Si on veut découvrir, il y a l'option de scroller ou alors filtrer les thêmes qui nous plaisent afin de réduire les choix.
User Testing
Mon ami veut aller voir la conférence de Anna Ginsburg que je lui ai conseillé. Avec la barre de recherche ajoutée, Anna a été directement trouvé, il a pas fallu faire défiler toute la liste des conférenciers

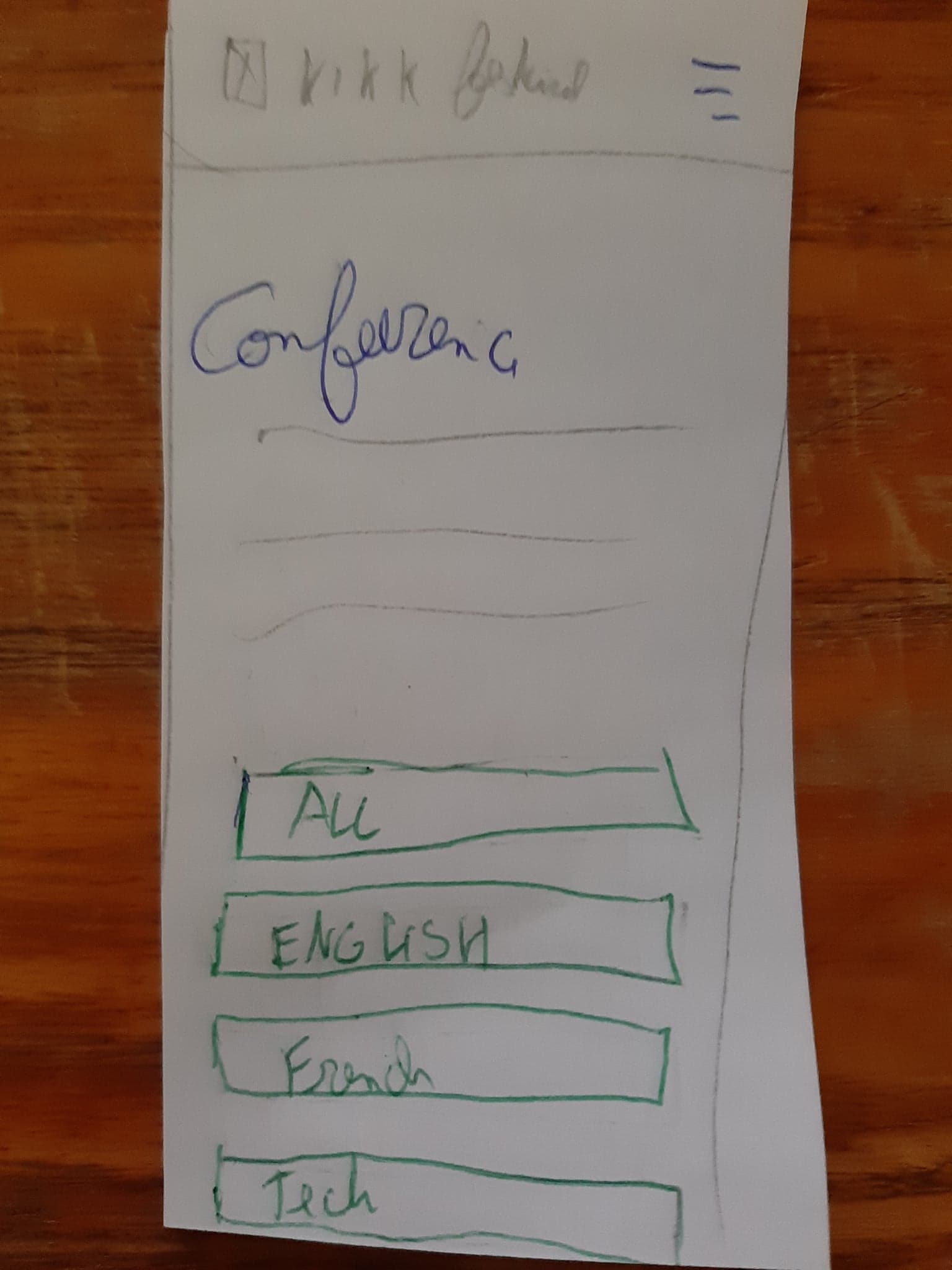
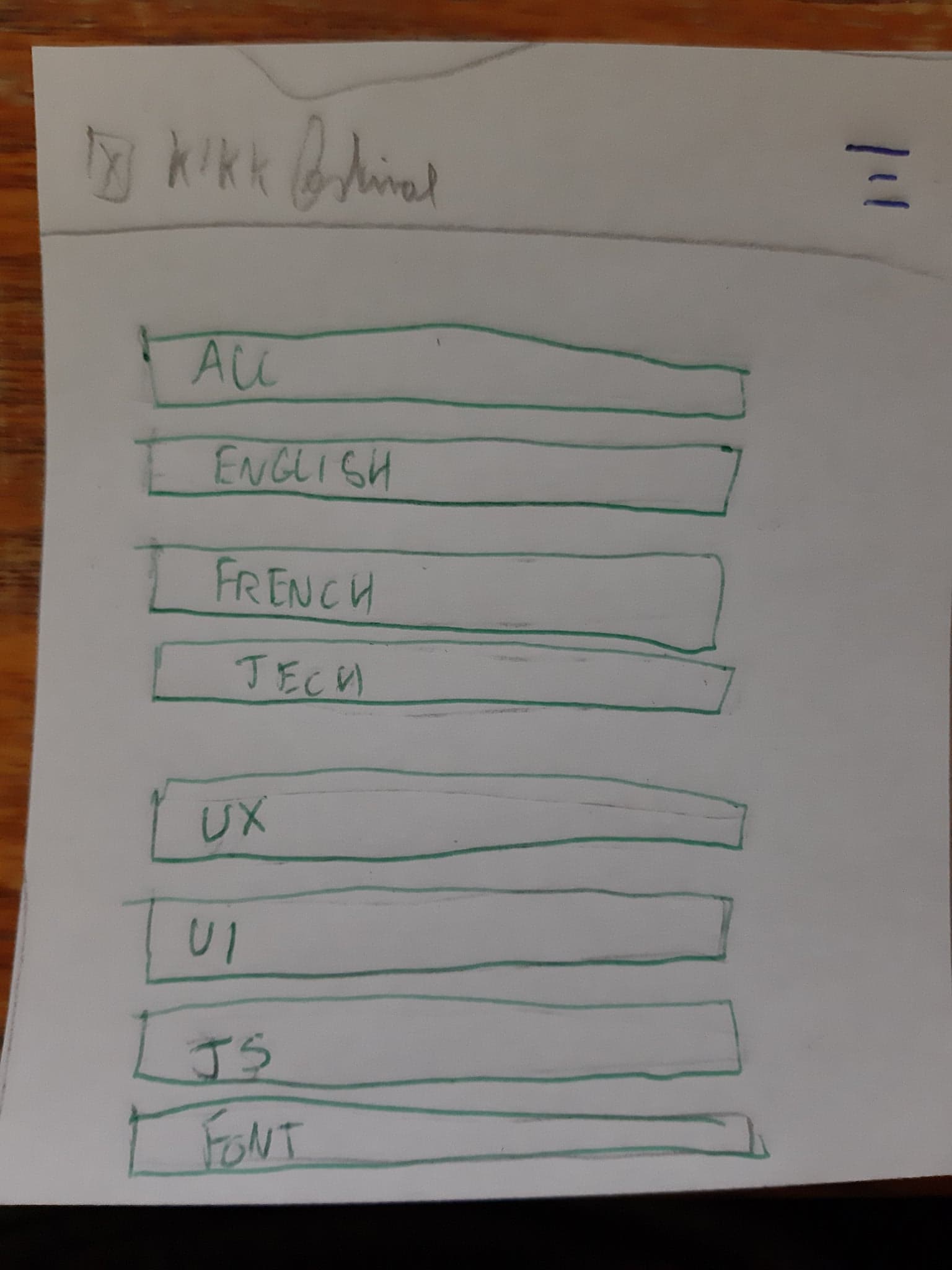
Solution
Barre de filtre des themes en accord avec le filtre des langues
- All
- English
- French
- Tech
- UX
- UI
- JS
- Font
- Other
Barre de recherche