IOLCE
Variable Fonts and the future of web typography
An Event Apart Orlando | 10 Octobre 2018
Jason Pamental
Expert en typographie, il écrit en 2014 “Responsive Typography”. En 2016, les polices de caractères variables voient le jour et Jason s’y intéresse de très près. Amoureux d’animaux, il ne reste jamais bien loin de ses chiens qu’il utilise comme métaphore lors de ses différentes présentations.
 https://csscamp.tech/2019/speakers/jason-pamental/
https://csscamp.tech/2019/speakers/jason-pamental/
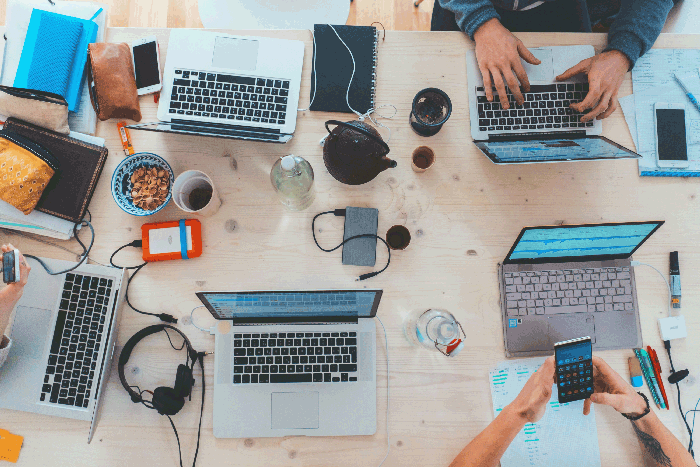
Lors de sa conférence à An Event Apart à Orlando en octobre 2018, Jason Pamental nous expose justement les raisons pour lesquelles il considère les “variables fonts” comme étant le future du web. Pour lui, une police n'est pas qu'un élément visuel, elle est porteuse de sens. Il nous explique, à travers différents points, quels sont les avantages à utiliser une “variable font” et s'attarde un peu sur les aspects techniques de ces dernières. Le contenu qui va suivre est donc un résumé de cette conférence.
La typographie, la voix des mots
Les mots ont de l’importance. C’est eux qui permettent de s’exprimer, de se faire comprendre et de sous-entendre des idées. Alors qu’à l’oral, les intonations aident à la compréhension du contenu, à l’écrit, c’est la typographie qui joue ce rôle. Le choix de la police de caractère est primordiale lorsqu’on écrit. Si l’on prend l’exemple du “Book of Psalms”, rien que l’illustration et le choix de la typographie nous fait comprendre que le contenu du livre est important. La typographie est donc porteuse de sens, elle a été réfléchie dans un but particulier.
The interface of those words, between the source and the recipient, is type.
Dans son essai “Crystal Goblet”, Beatrice Warde nous explique qu’il pourrait exister une seule police de caractères parfaite. En effet, elle pense qu’une police de caractères se doit d'être belle mais surtout neutre, transparente. À l’image d’un cristal, elle ne doit pas influencer le message du texte qu’elle accompagne. Jason n’est pas d’accord avec cette idée car pour lui, le point de vue de Beatrice Warde mènerait inéluctablement vers une uniformité. Une police se doit donc d'être porteuse de sens afin que les mots puissent élever la voix du message. Une même phrase écrite avec 2 polices de caractères différentes, ne voudra jamais dire la même chose.
Type is how we hear what we read.
Il n’est donc pas envisageable de mettre au point un seul design utilisable pour une majorité de projets.
By designing something for an average pilot, it was literally designed to fit nobody.
Dans le but d’améliorer les capacités de leurs pilotes, l’armée de l’air américaine a décidé de prendre les mesures de tous leurs membres. Il en résulte 10 tailles moyennes sur laquelle l’armée se base pour concevoir leurs avions. Elle remarque alors que le nombre d’accident augmente. En fait, aucune de ces 10 tailles ne correspondait réellement à un seul militaire. C’est la même chose pour le web. Un design général est un bon point de départ, mais pas un résultat final.
L’armée a donc financé d’autres recherches qui ont abouti à une nouvelle solution; les sièges et les commandes de contrôle sont ajustables. Résultat : le taux d’accident diminue.
Les “variables fonts” fonctionnent comme les commandes ajustables de son exemple, chaque utilisateur a le droit de faire ses propres modifications et ainsi, d'adapter la police à son contenu.
Avantages d’une variable font
Si Jason aime autant utiliser les polices de caractères variables c’est surtout pour ses avantages.
 https://search.muz.li/NjQ0MThjNzNi
https://search.muz.li/NjQ0MThjNzNi
En effet, celles-ci nous en offrent 3 principaux avantages :
- la variabilité de certains paramètres;
- le poids des fichiers;
- l’adaptabilité.
-
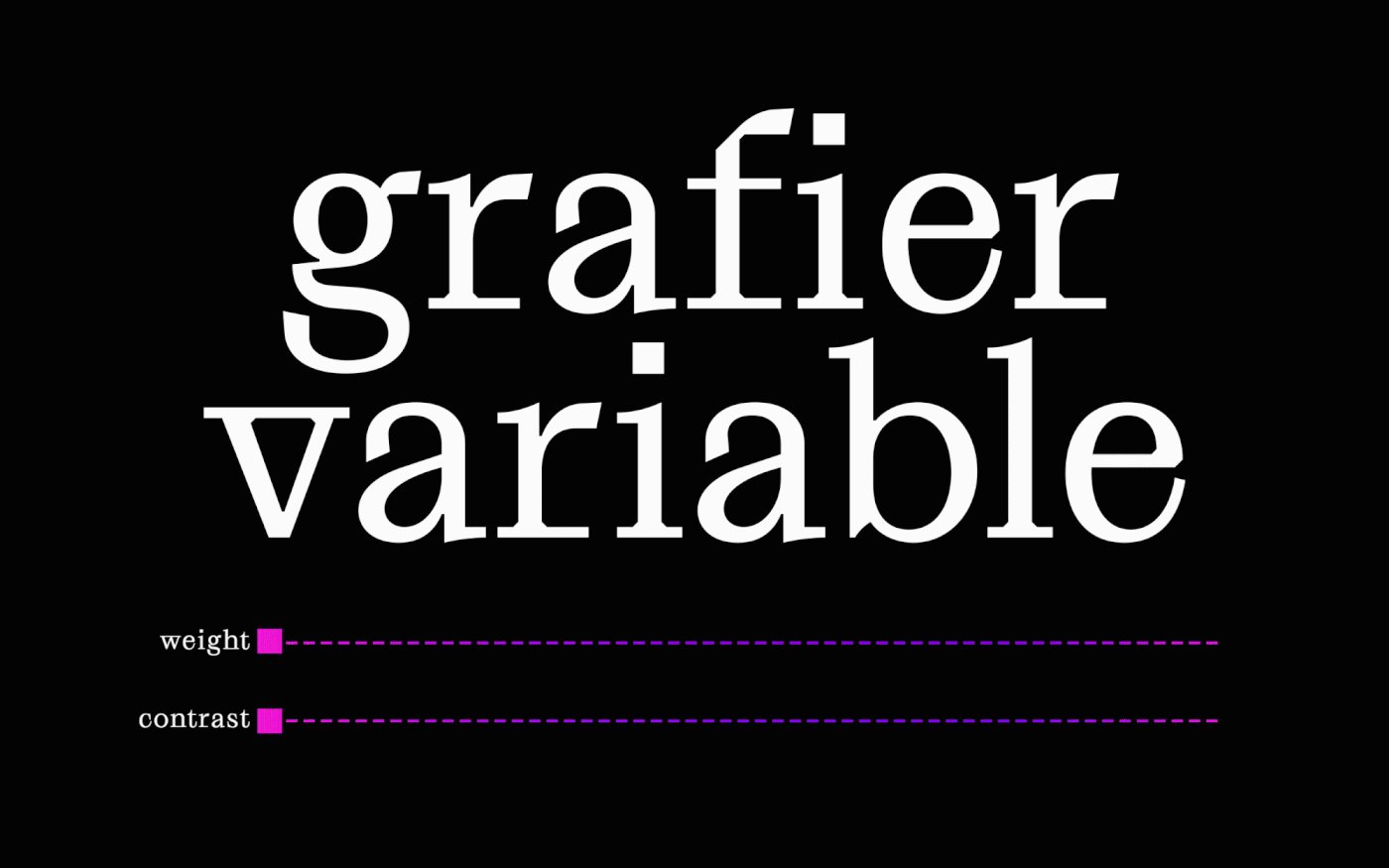
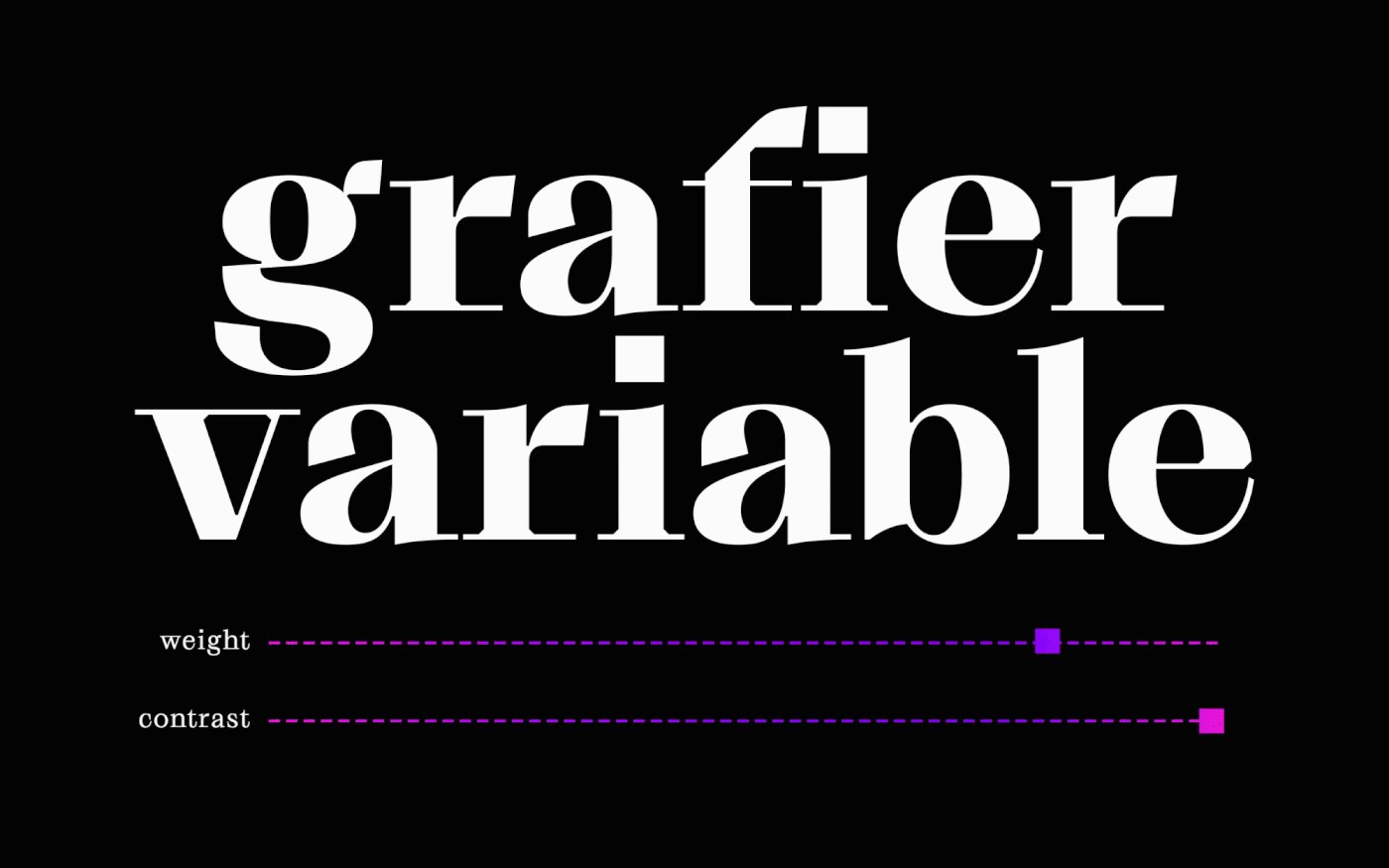
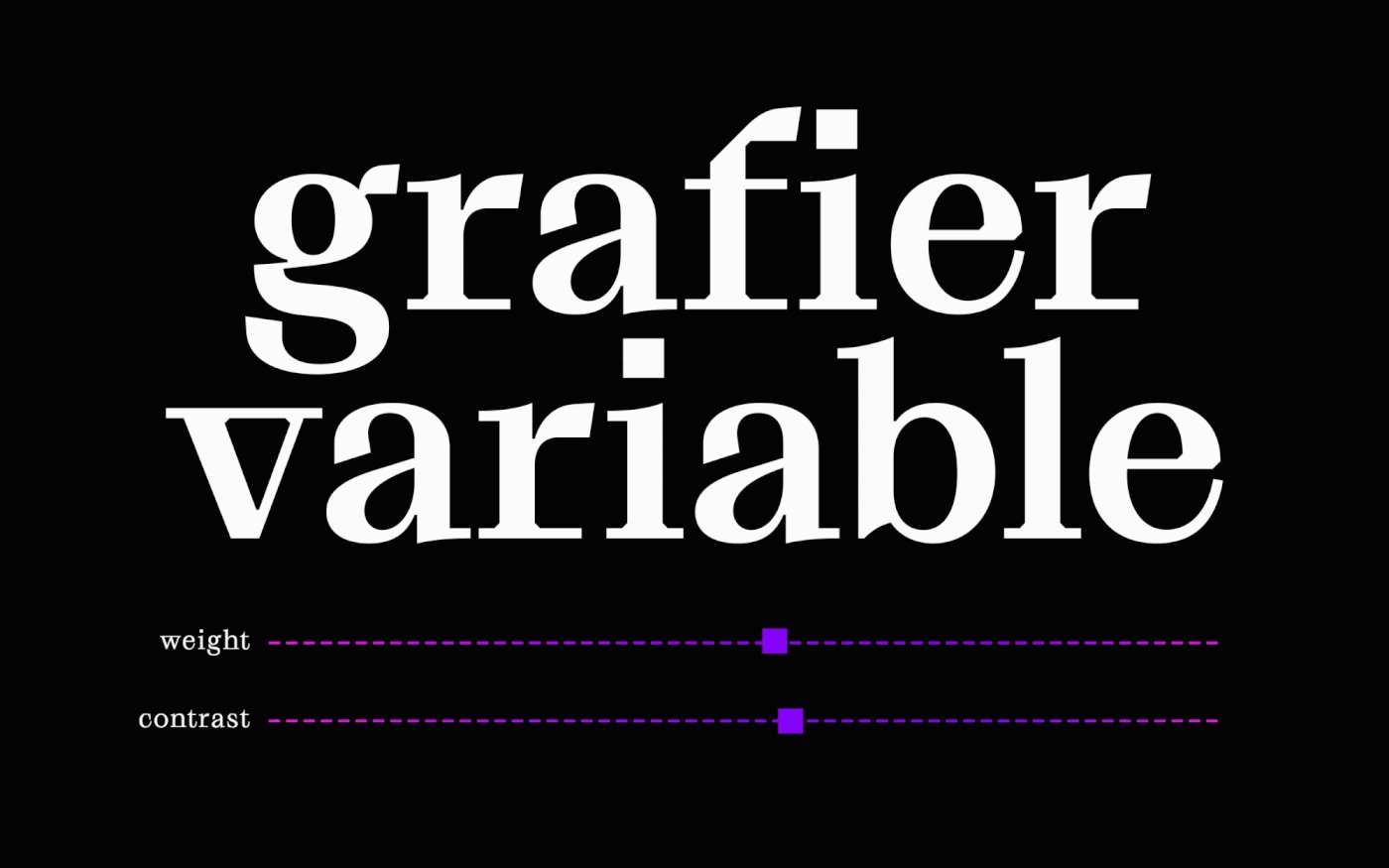
La variabilité de certains paramètres
On peut évidemment modifier les paramètres de base : la hauteur, la graisse, l’inclinaison, l’espace entre les lettres. Il existe également le grade qui permet d’optimiser le contraste de la police sans changer l’espace physique des lettres et l’optical sizing. Ces modifications nous offrent la possibilité de façonner notre typographie afin qu'elle véhicule parfaitement le message voulu.
-
Le poids des fichiers
Alors qu’en print le nombre de polices utilisées importe peu, en web, le nombre de fichiers à charger peut ralentir la navigation et donc nuire à l’expérience utilisateur. Les “variables fonts” permettent de couvrir toute les variantes nécessaires à un design avec un seul fichier à peine plus lourd qu’une typographie ordinaire. Le site internet est donc plus rapide à charger d’autant plus que depuis 2017, tous les navigateurs supportent cette technologie. On voit même apparaître des plug-ins pour intégrer celles-ci dans les programmes de la suite Adobe.
-
L’adaptabilité
Grâce au calcul, un brin laborieux, mis au point par Tim Brown, un seul media query est nécessaire pour une résilience typographique parfaite. En effet, en choisissant une valeur maximale et une valeur minimale pour l’un des paramètres, la typographie s'adapte automatiquement à la taille de l’écran, elle devient résiliente. Ces deux valeurs permettent en fait d'empêcher le navigateur d’aller dans des extrêmes.
Un peu de technique
Derrière tous ces aspects pratiques, il y a également une partie plus technique qui permet tout cela.
Comment ça fonctionne ?
La “variable font” est créée comme une police normale sauf que son contour, parsemé de deltas — points d'ancrage, sont modifiables tels des SVG au moyen des courbes de Bézier.
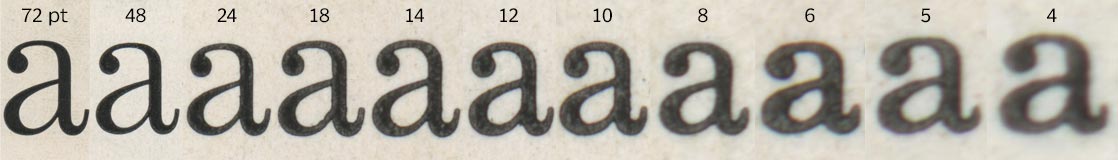
Optical Sizing
Avec l’apparition de l’écriture, les Hommes se sont vite rendus compte qu’un texte, selon sa taille, est plus ou moins facile à lire. Ils ont donc décidé que, pour une même police, le dessin des lettres changerait selon la taille de corps utilisé facilitant ainsi sa lecture; c’est l’optimal sizing. Avec les “variables fonts” cette propriété css est activée automatiquement.
 http://uxpamagazine.org/wp-content/uploads/sites/10/2018/10/18-4-Pamental-Fig5.png
http://uxpamagazine.org/wp-content/uploads/sites/10/2018/10/18-4-Pamental-Fig5.png
Le futur du Web
On peut donc se demander où se trouve le futur de la typographie dans le web? Existera-t-il une seule police parfaite peu importe le contexte et le contenu? Non. Jason s’est renseigné auprès d'un typographe et il s’avère que toute police existante est convertible en police variable. Notre choix de police reste donc ouvert à une infinité de possibilités. Nous cherchons, nous trouvons, nous créons des nouveaux outils et nous agrandissons notre répertoire ainsi que nos capacités à designer.
I don’t care about any other design element. If you give me one variable font, I can create a great piece of design that will be compelling and resilient.